5. 프록시 패턴(proxy pattern)
: 대상 객체(subject)에 접근하기 전 그 접근에 대한 흐름을 가로채 해당 접근을 필터링하거나 수정하는 등의 역할을 하는 계층이 있는 디자인 패턴
: 객체의 속성, 변환 등을 보완하며 보안, 데이터 검증, 캐싱, 로깅에 사용
**캐싱: 파일 복사본을 캐시 또는 임시 저장 위치에 저장하여 보다 빠르게 액세스할 수 있도록 하는 프로세스
**로깅: 정보를 제공하는 일련의 기록인 로그(log)를 생성하도록 시스템을 작성하는 활동
프록시 서버(proxy server)
: 서버와 클라이언트 사이에서 클라이언트가 자신을 통해 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해주는 컴퓨터 시스템이나 응용 프로그램
프록시 서버로 쓰는 nginx
: 비동기 이벤트 기반의 구조와 다수의 연결을 효과적으로 처리 가능한 웹 서버이며, 주로 Node.js 서버 앞단의 프록시 서버로 활용
프록시 서버로 쓰는 CloudFlare
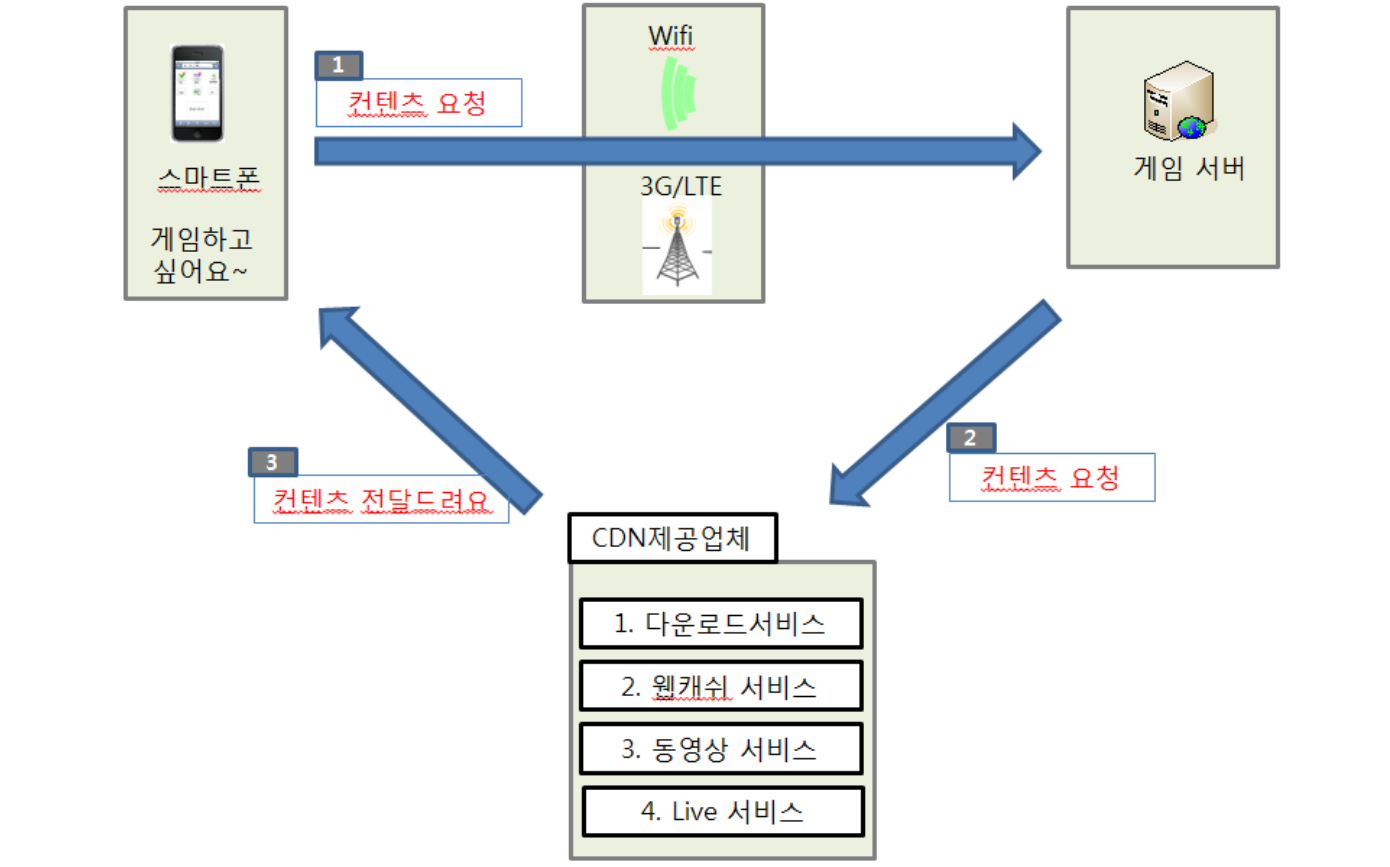
: 전 세계적으로 분산된 서버가 있고 이를 통해 어떠한 시스템의 콘텐츠 전달을 빠르게 할 수 있는 CDN 서비스
: 웹 서버 앞단에 프록시 서버로 두어 DDOS 공격 방어나 HTTPS 구축에 활용
**CDN 서비스 (Content Delivery Network)
: 콘텐츠 접속 네트워크로, 지 연을 최소화하면서 사용자에게 콘텐츠를 배포하는 데 도움이 되는 서버 및 해당 데이터 센터의 지리적으로 분산된 네트워크

6. 이터레이터 패턴(iterator pattern)
: 이터레이터(iterator)를 사용하여 컬렉션(collection)의 요소들에 접근하는 디자인 패턴
: 순회할 수 있는 여러 자료형의 구조와는 상관없이 이터레이터라는 하나의 인터페이스로 순회 가능
**이터레이터(iterator)
: 순서대로 다음 값을 리턴할 수 있는 객체. 자체적으로 내장하고 있는 next 메소드를 통해 다음 값을 가져올 수 있음
단, 순서대로 이긴하지만 list, tuple과 같은 타입의 객체와는 다름
.
.
ex) 파이썬에서의 이터레이터
리스트 = 이터레이터..?
>>> a = [1, 2, 3]
>>> next(a)
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
TypeError: 'list' object is not an iterator
리스트는 이터레이터 객체가 아니라는 오류가 발생. 즉, 반복 가능하다고 해서 이터레이터는 아님.
하지만 반복 가능하다면 다음과 같이 iter 함수를 이용해 이터레이터로 만들 수 있음!
>>> a = [1, 2, 3]
>>> ia = iter(a)
>>> type(ia)
<class 'list_iterator'>
리스트를 이터레이터로 변경했으므로 next 함수를 호출 ==> 순서대로 잘 출력 됨
>>> next(ia)
1
>>> next(ia)
2
>>> next(ia)
3
>>> next(ia)
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
StopIteration
이터레이터의 값을 가져오는 가장 일반적인 방법 : for 문을 이용
>>> a = [1, 2, 3]
>>> ia = iter(a)
>>> for i in ia:
... print(i)
...
1
2
3
7. 노출모듈 패턴(revealing module pattern)
: 즉시 실행 함수를 통해 private, public 같은 접근 제어자를 만드는 패턴
: 자바스크립트는 접근 제어자가 존재하지 않고 전역 범위에서 스크립트가 실행
---> 노출모듈 패턴을 통해 private, public 접근 제어자를 구현하기도 함
ex) 자바스크립트
const pukuba = (() =>
{
const a =1
const b = () => 2
const public = {
c : 2,
d : () => 3
}
return public
})()
console.log(pukuba)
console.log(pukuba.a)
//출력 결과
// {c: 2, d: [Function: d] }
// Undefined
▽ 용어 정리
- public : 클래스에 정의된 함수에서 접근 가능, 자식 클래스와 외부 클래스에서 접근 가능한 범위
- protected : 클래스에 정의된 함수에서 접근 가능, 자식 클래스에서 접근 가능 / 외부 클래스 접근 불가능한 범위
- private : 클래스에 정의된 함수에서 접근 가능, 자식 클래스와 외부 클래스에서 접근 불가능한 범위
- 즉시 실행 함수 : 함수를 정의하자마자 바로 호출하는 함수. 초기화 코드, 라이브러리 내 전역 변수의 충돌 방지등에 사용
참고 사이트
https://brunch.co.kr/@topasvga/64
5. CDN 서비스 이해와 운영 기술
오늘은 콘텐츠를 잘 운영하기 위한 것 중 하나인 CDN에는 어떤 서비스가 있고, 어떤 기술이 있는지 적어보려 한다. <1> CDN 이란? <2> 콘텐츠 종류는? <3> CDN을 왜 쓸까? <4> CDN에는 어떤 종류의
brunch.co.kr
https://tibetsandfox.tistory.com/27
파이썬(python) - 이터레이터(Iterator)
이터레이터(Iterator)란? 이터레이터는 순서대로 다음 값을 리턴할 수 있는 객체를 의미합니다. 자체적으로 내장하고 있는 next 메소드를 통해 다음 값을 가져올 수 있습니다. 여기서 '순서대로'라
tibetsandfox.tistory.com
07-3 이터레이터와 제너레이터
다음은 늘 사용하던 리스트의 간단한 사용법이다. ```{.python} for a in [1, 2, 3]: print(a) ``` 리스트 [1, 2, 3]을 for 문…
wikidocs.net
'공부' 카테고리의 다른 글
| [CS 공부] 디자인 패턴 - MVC패턴, MVP패턴, MVVM패턴 (0) | 2024.03.18 |
|---|---|
| 그래프(Graph) (0) | 2024.02.05 |
| 상속과 구현의 차이 (0) | 2023.12.10 |
| [CS 공부] 디자인 패턴 - 전략 패턴, 옵저버 패턴 (0) | 2023.12.10 |
| [CS 공부] 디자인 패턴 - 싱글톤 패턴, 팩토리 패턴 (0) | 2023.12.10 |


