8. MVC 패턴

: 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴.
: 애플리케이션의 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발 가능.
: 컨트롤러와 뷰의 관계 ==> "1 : N" (컨트롤러가 여러개의 뷰 선택 가능)
장점
: 재사용성, 확장성이 용이함.
단점
: 애플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해짐.
모델(Model)
: 애플리케이션의 데이터인 데이터베이스, 상수, 변수 등을 의미.
1) 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 함.
- 사각형 모양의 박스 안에 글자가 들어있다면 그 사각형 모양의 박스 위치 정보, 글자 내용, 글자 위치, 글자 포맷(utf-8 등) 에 관한 모든 정보를 가지고 있어야 함
2) 뷰(View)나 컨트롤러(Controller)에 대해서 어떠한 정보도 알고 있으면 안 됨.
- 데이터 변경이 일어났을 때, 모델에서 화면 UI(View)를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지고 있으면 안 됨.
3) 변경이 일어나면, 변경 통지에 대한 처리 방법을 구현해야 함.
- 모델의 속성 중 텍스트 정보가 변경되면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요 청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 함. 뷰에서 데이터를 생성하거나 수정하면 컨트 롤러를 통해 모델을 생성하거나 갱신함.
뷰(View)
: inputbox, checkbox, textarea 등 사용자 인터페이스 요소(UI)를 나타냄. 즉, 모델을 기바나으로 사용자가 볼 수 있는 화면.
1) 모델이 가지고 있는 정보를 따로 저장하면 안 됨.
- 화면에 글자를 표시하기 위해, 모델 정보를 전달받게 되는데, 그 정보를 유지하기 위해 뷰 내부에 임의로 저장해서는
안 됨.
2) 모델이나 컨트롤러와 같이 다른 다른 구성요소를 알면 안 됨.
- 모델과 같이 자기자신을 제외하고 다른 구성요소를 참조하거나 어떻게 동작하는지 알면 안 됨. 그냥 뷰는 데이터를 받 으면 화면에 표시해주는 역할만 함.
3) 변경이 일어나면, 변경 통지에 대한 처리 방법을 구현해야 함.
- 모델과 같이 변경이 일어났을 때, 이에 누군가(컨트롤러)에게 변경을 알려줘야 하는 방법을 구현해야 함.
컨트롤러(Controller)
: 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할. 이벤트 등의 메인 로직을 담당.
1) 모델이나 뷰에 대해 알고 있어야 함.
- 모델이나 뷰는 서로의 존재를 모르고, 변경을 외부에 알리고 수신하는 방법만 가지고 있는데, 이를 중재하기 위해 모델 과 그와 관련된 뷰도 알고 있어야 함.
2) 모델이나 뷰의 변경을 모니터링 해야 함.
- 모델이나 뷰의 변경 통지를 받으면 이를 해석하여 각각의 구성 요소에 해당 내용에 대해 알려줌. 모델과 뷰의 생명주기 도 관리.
MVC 패턴 예시
MVC 패턴을 사용하는 프레임워크
'스프링(Spring)' - 자바 플랫폼을 위한 오픈 소스 애플리케이션 프레임워크

9. MVP 패턴

: MVC 패턴으로부터 파생, MVC에서 C에 해당하는 컨트롤러가 프레젠터(Presenter)로 교체된 패턴.
: 프레젠터와 뷰의 관계 ==> "1 : 1" (1개의 프레젠터에 1개의 뷰)
: MVC 패턴보다 더 강한 결합을 지님.
장점
: View와 Model의 의존성이 없음. (Presenter를 통해서만 정보를 전달 받음)
단점
: View와 Presenter 사이의 의존성이 높아짐.
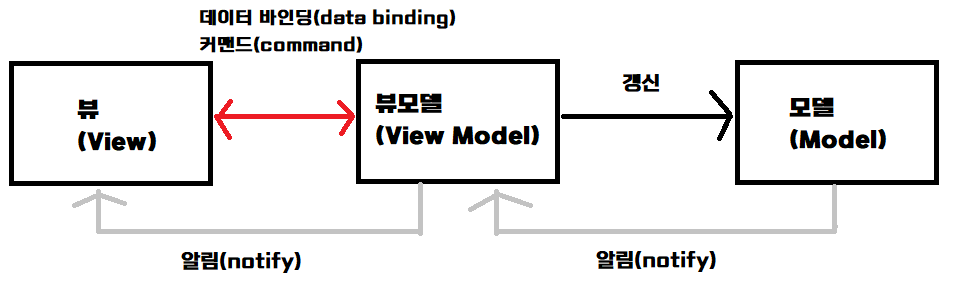
10. MVVM 패턴

: MVC의 C에 해당하는 컨트롤러가 뷰모델(View Model)로 바뀐 패턴.
: 뷰모델(View Model)은 뷰를 더 추상화한 계층.
장점
: 뷰와 뷰모델 사이의 양방향 데이터 바인딩을 지원.
: UI를 별도의 코드 수정 없이 재사용할 수 있고 단위 테스팅하기 쉬움.
단점
: 뷰모델의 설계가 쉽지 않음.
커맨드
: 여러 가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법
데이터 바인딩
: 화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치시키는 기법
: 뷰모델을 변경하면 뷰가 변경됨.
참고 자료
https://bsnippet.tistory.com/13
모델-뷰-컨트롤러(Model-View-Controller MVC)
컴퓨터 프로그램을 개발하면 흔히 MVC 구조, MVC 패턴, MVC 아키텍처라는 단어를 많이 듣게 된다. 그리고 그 뒤에 간단한 설명이 뒤 따른다. MVC에서 모델은 애플리케이션의 정보(데이터)를 나타내며
bsnippet.tistory.com
https://www.yes24.com/Product/Goods/108887922
면접을 위한 CS 전공지식 노트 - 예스24
디자인 패턴, 네트워크, 운영체제, 데이터베이스, 자료 구조, 개발자 면접과 포트폴리오까지!CS 전공지식 습득과 면접 대비, 이 책 한 권이면 충분하다!개발자 면접에서 큰 비중을 차지하는 CS(Comp
www.yes24.com
[디자인패턴] MVC, MVP, MVVM 비교
웹 개발자로 일을 하면서 가장 먼저 접한 디자인패턴이 바로 MVC 패턴이었습니다. 그만큼 유명하고 많이 쓰이는 디자인패턴인 MVC 패턴과 MVC 패턴에서 파생되어져 나온 MVP 패턴과 MVVM 패턴을 이야
beomy.tistory.com
'공부' 카테고리의 다른 글
| [Unity] 기술 면접 대비 1 - virtual, abstract, interface (0) | 2024.04.03 |
|---|---|
| 그래프(Graph) (0) | 2024.02.05 |
| [CS공부] 디자인패턴 - 프록시 패턴, 이터레이터 패턴, 노출모듈 패턴 (0) | 2023.12.17 |
| 상속과 구현의 차이 (0) | 2023.12.10 |
| [CS 공부] 디자인 패턴 - 전략 패턴, 옵저버 패턴 (0) | 2023.12.10 |


